
화면을 구성하기 위해 템플릿 엔진 중 mustache를 사용하였다.
템플릿 엔진이란 지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 소프트웨어를 말한다.
자바 진영에서는 JSP,Velocity,Freemarker,Thymleaf등의 템플릿 엔지니 존재하고 각 템플릿 엔진에는 장단점이 있다.
JSP,Velocity : 스프링부트에서는 권장하지 않음
Freemarker: 기능이 많다. 자유도가 높다. 따라서 숙련도가 낮을 수록 Freemarker 안에 비즈니스 로직이 추가될 확률이 높다.
Thymleaf: 스프링 진영에서 적극적으로 밀고 있음. 문법이 다소 어려움 . HTML 태그에 속성으로 템플릿 기증을 사용하는 방식이 높은 허들로 느껴지는 경우가 많다.
Mustache: 문법이 간단하다. 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확히 분리된다.
위와 같은 이유로 템플릿 엔진으로 mustache를 선택하였다.
mustache를 사용하기 위한 순서는 다음과 같다.
인텔리제이에서 다음 플러그인 설치

스타터 의존성을 build.gradle에 추가
implementation('org.springframework.boot:spring-boot-starter-mustache')
이제 머스테치의 기능을 사용할 수 있다.
mustache파일의 기본 위치는 src/main/resources/templates 이다.
따라서 다음 경로에 index라는 이름의 mustache파일을 생성한다

index.mustache파일의 내용은 다음과 같이 작성해 주었다.
<!DOCTYPE HTML>
<html>
<head>
<title>Chaeeun's Web Service</title>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8"/>
</head>
<body>
<h1>Chaeeun's Web Service</h1>
</body>
</html>
그리곤 컨트롤러에서 "index"를 반환하는 코드를 작성해주면
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "index";
}
}자동으로 resources/templetes경로에 있는 index.mustache파일로 전환되어 View Resolver(URL 요청의 결과를 전달할 타입과 값을 지정하는 관리자)가 처리하게 된다.
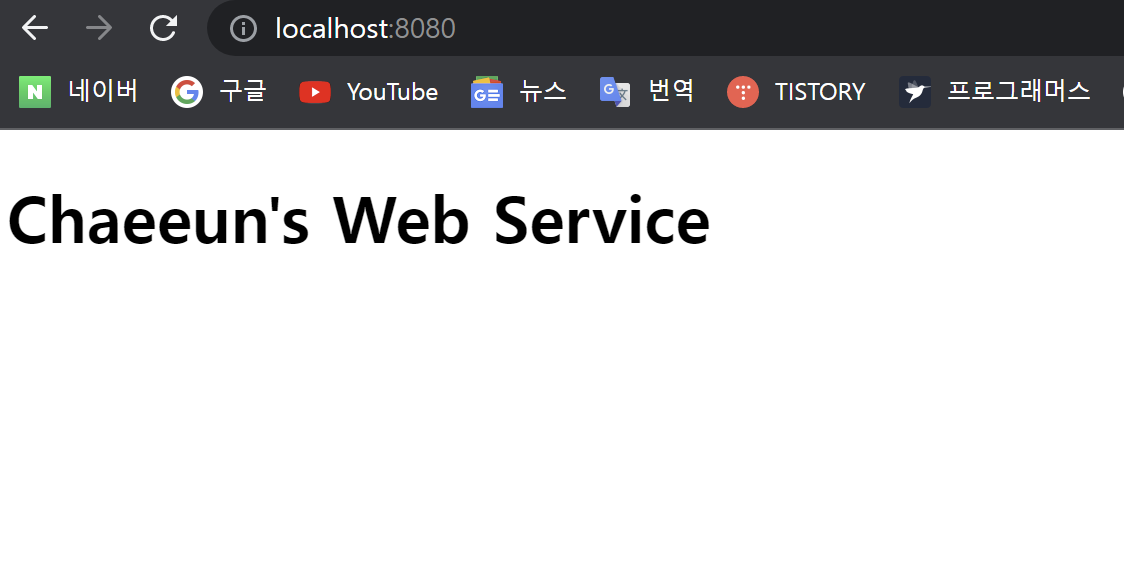
localhost경로로 들어가보면 다음과 같이 index파일이 생성된 것을 볼 수 있다.

+)
영어는 잘 나오는데 한글이 깨지는 문제가 발생했다.
이 경우 application.properties에 다음 코드를 추가해주면 된다.
server.servlet.encoding.force-response=true
AWS로
'etc' 카테고리의 다른 글
| Github Actions를 통한 배포 자동화 (1) | 2023.07.28 |
|---|---|
| [프로젝트] redis 적용 (1) | 2023.06.23 |
| NoSQL과 RDBMS의 차이 (1) | 2023.06.21 |
| Redis란 (0) | 2023.06.19 |
| development 기초 (0) | 2022.08.24 |