
https://docs.tosspayments.com/guides/payment/integration
토스페이먼츠 결제창 연동하기 | 토스페이먼츠 개발자센터
카드 결제창을 연동해보세요.
docs.tosspayments.com

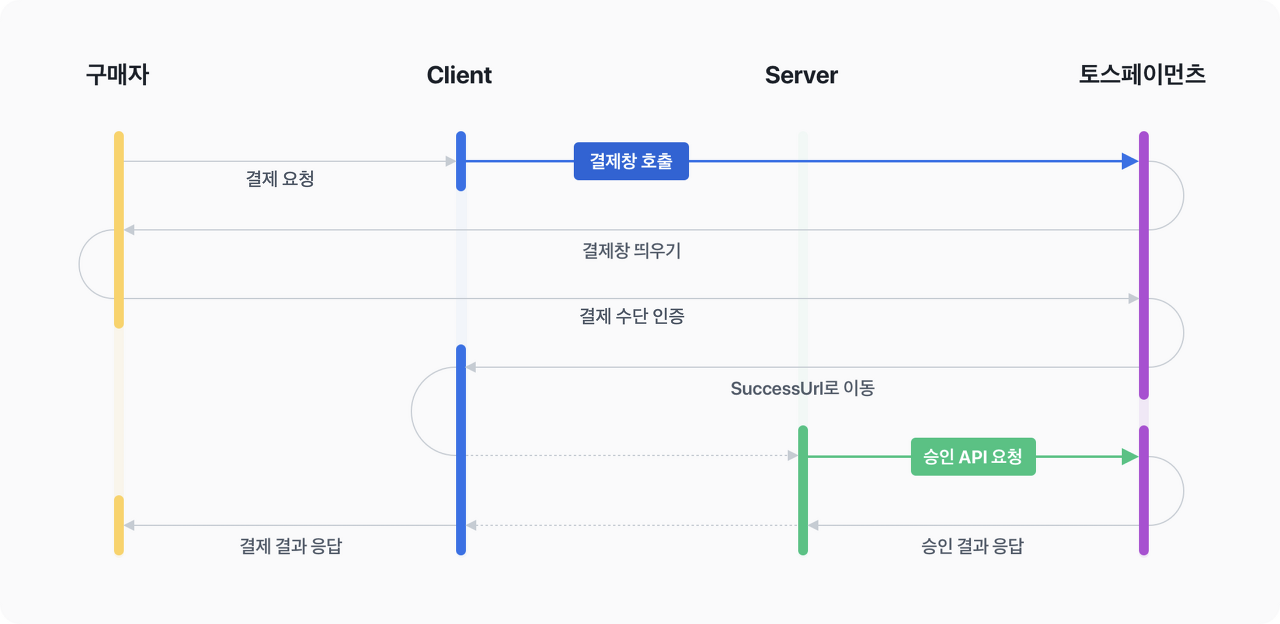
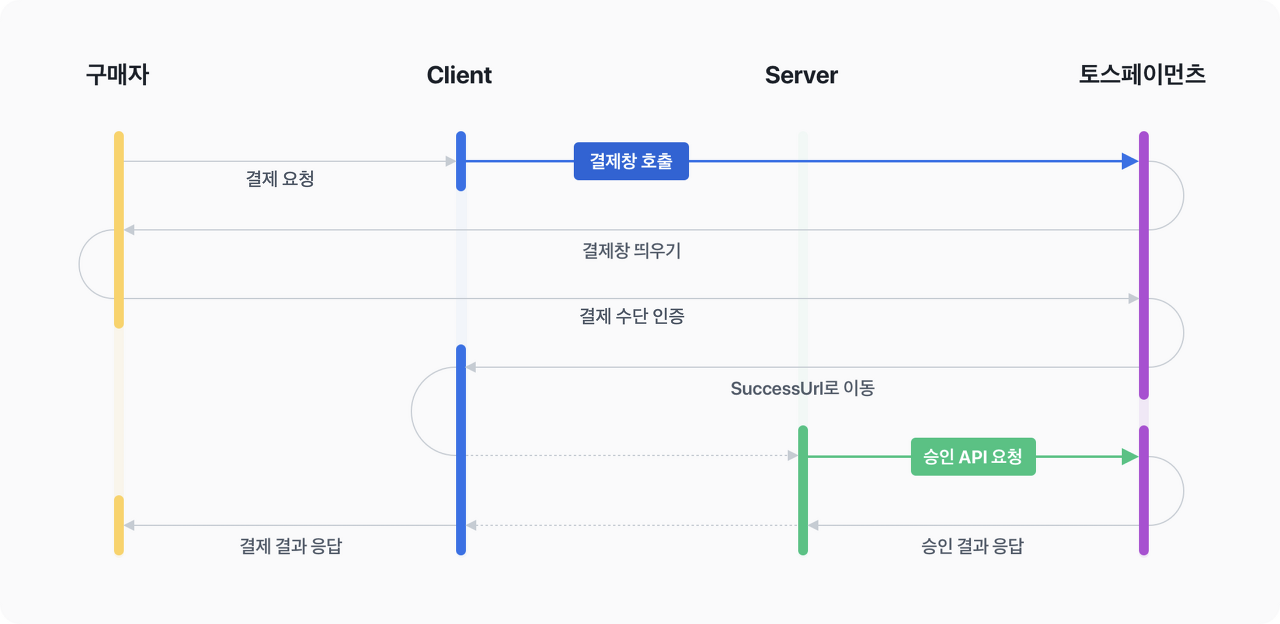
- 프론트가 사용자가 입력한 정보를 가지고 [결제하기] 버튼을 통해 백엔드의 결제 요청 API를 호출
- 백엔드가 해당 [요청 객체]를 가지고 검증 후 필요한 값들을 채워주고 DB에 결제 정보 저장 후 반환
- 프론트가 반환받은 값을 가지고 이어서 tossPayments.requestPayment('카드',{결제 정보 파라미터})를 통해 토스페이먼츠에 [결제창 호출]을 하게 함
- 결제창에서 구매자는 일련의 절차 후 최종적으로 결제 완료.
이 후, 토스페이먼츠는 결제의 성공 여부 및 관련 파라미터를 콜백 주소로 리다이렉트 - 백엔드는 성공/실패에 따라 적절한 Controller로 응답을 받음.
성공적으로 결제가 이루어졌다면 백엔드에서 토스페이먼츠에게 [최종 결제 승인 요청]을 보냄.
( 이 때, 실패면 프론트에게 실패 정보를 함께 담아 반환하고 끝 ) - 토스페이먼츠는 해당 요청을 검증하고 정상적이라면 백엔드에 반환.
백엔드도 해당 데이터 확인 후 잘 포장해서 프론트에 반환 - 프론트가 응답 데이터를 가지고 구매자에게 결제 결과 / 정보를 보여줌
결제창 띄우기
<head>
<meta charset="utf-8" />
<title>결제하기</title>
<!-- 토스페이먼츠 결제창 SDK 추가 -->
<script src="https://js.tosspayments.com/v1/payment"></script>
</head>
<body>
<script>
// ------ 클라이언트 키로 객체 초기화 ------
var clientKey = 'test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq'
var tossPayments = TossPayments(clientKey)
// ------ 결제창 띄우기 ------
tossPayments.requestPayment('카드', { // 결제수단 파라미터 (카드, 계좌이체, 가상계좌, 휴대폰 등)
// 결제 정보 파라미터
// 더 많은 결제 정보 파라미터는 결제창 Javascript SDK에서 확인하세요.
// https://docs.tosspayments.com/reference/js-sdk
amount: 100, // 결제 금액
orderId: '7_XR8395y-HtJQb7Wb55L', // 주문 ID(주문 ID는 상점에서 직접 만들어주세요.)
orderName: '테스트 결제', // 주문명
customerName: '김토스', // 구매자 이름
successUrl: 'https://docs.tosspayments.com/guides/payment/test-success', // 결제 성공 시 이동할 페이지(이 주소는 예시입니다. 상점에서 직접 만들어주세요.)
failUrl: 'https://docs.tosspayments.com/guides/payment/test-fail', // 결제 실패 시 이동할 페이지(이 주소는 예시입니다. 상점에서 직접 만들어주세요.)
})
// ------결제창을 띄울 수 없는 에러 처리 ------
// 메서드 실행에 실패해서 reject 된 에러를 처리하는 블록입니다.
// 결제창에서 발생할 수 있는 에러를 확인하세요.
// https://docs.tosspayments.com/reference/error-codes#결제창공통-sdk-에러
.catch(function (error) {
if (error.code === 'USER_CANCEL') {
// 결제 고객이 결제창을 닫았을 때 에러 처리
} else if (error.code === 'INVALID_CARD_COMPANY') {
// 유효하지 않은 카드 코드에 대한 에러 처리
}
});
</script>
</body>위와 같은 SDK를 추가한 뒤 클라이언트 키를 사용해 객체를 초기화
초기화 된 객체로 requestPayment() 실행하면 결제창이 뜸
requestPayment()
결제창을 띄울 수 있는 메서드
파라미터에 결제수단, 결제 정보를 입력해야 함
요청 결과 확인하기
결제 요청이 성공하면 결제 성공 페이지(successUrl)로 이동
결제 요청이 실패하면 결제 실패 페이지(failUrl)로 이동
결제 성공 페이지의 URL에는 paymentKey, orderId, amount 세 가지 쿼리 파라미터가 들어있습니다.
https://{ORIGIN}/success?paymentKey={PAYMENT_KEY}&orderId={ORDER_ID}&amount={AMOUNT}
- paymentKey: 결제의 키 값입니다.
- orderId: 주문 ID입니다. 결제창을 열 때 requestPayment()에 담아 보낸 값입니다.
- amount: 실제로 결제된 금액입니다.
결제 승인하기
결제 승인 API를 호출해서 마지막 단계를 완료
- paymentKey 필수 · string 5zJ4xY7m0kODnyRpQWGrN2xqGlNvLrKwv1M9ENjbeoPaZdL6
결제의 키 값입니다. 최대 길이는 200자입니다. - orderId 필수 · stringa4CWyWY5m89PNh7xJwhk1
주문 ID입니다. 충분히 무작위한 값을 직접 생성해서 사용하세요. 영문 대소문자, 숫자, 특수문자 -, _로 이루어진 6자 이상 64자 이하의 문자열이어야 합니다. - amount 필수 · number
결제할 금액입니다.
먼저 API 인증을 위해 아래와 같이 인증 헤더 값을 만듭니다. 시크릿 키 뒤에 :을 추가하고 base64로 인코딩합니다. 콜론을 빠트리지 않도록 주의하세요.
echo -n 'test_sk_zXLkKEypNArWmo50nX3lmeaxYG5R' + ':' | base64
결제 완료 후 응답 확인하기
API 호출 결과로 HTTP 200 OK와 함께 Payment 객체가 돌아오면 결제 완료
{
"mId": "tosspayments",
"version": "2022-11-16",
"paymentKey": "hcHuXLZZ9DQkrf8_xKQy0",
"status": "DONE",
"lastTransactionKey": "glp_6ohjXupLrbc-JGw86",
"orderId": "UpQKXpZyArvRUJyTLGS3Y",
"orderName": "토스 티셔츠 외 2건",
"requestedAt": "2022-06-08T15:40:09+09:00",
"approvedAt": "2022-06-08T15:40:49+09:00",
"useEscrow": false,
"cultureExpense": false,
"card": {
"issuerCode": "61",
"acquirerCode": "31",
"number": "12345678****789*",
"installmentPlanMonths": 0,
"isInterestFree": false,
"interestPayer": null,
"approveNo": "00000000",
"useCardPoint": false,
"cardType": "신용",
"ownerType": "개인",
"acquireStatus": "READY",
"amount": 15000
},
"virtualAccount": null,
"transfer": null,
"mobilePhone": null,
"giftCertificate": null,
"cashReceipt": null,
"cashReceipts": null,
"discount": null,
"cancels": null,
"secret": null,
"type": "NORMAL",
"easyPay": null,
"country": "KR",
"failure": null,
"isPartialCancelable": true,
"receipt": {
"url": "https://dashboard.tosspayments.com/sales-slip?transactionId=KAgfjGxIqVVXDxOiSW1wUnRWBS1dszn3DKcuhpm7mQlKP0iOdgPCKmwEdYglIHX&ref=PX"
},
"checkout": {
"url": "https://api.tosspayments.com/v1/payments/hcHuXLZZ9DQkrf8_xKQy0/checkout"
},
"currency": "KRW",
"totalAmount": 15000,
"balanceAmount": 15000,
"suppliedAmount": 13636,
"vat": 1364,
"taxFreeAmount": 0,
"taxExemptionAmount": 0,
"method": "카드"
}'Spring' 카테고리의 다른 글
| [프로젝트]반경 내 위치의 게시글 검색(GIS) (2) | 2023.06.27 |
|---|---|
| [프로젝트]토스페이 연동하기 2 (4) | 2023.06.12 |
| [프로젝트] 카테시안 곱 문제의 발생과 해결 (2) | 2023.06.07 |
| [프로젝트] Spring batch의 적용 (9) | 2023.06.06 |
| Spring batch (2) | 2023.06.05 |